Intro
We hold UX workshops to help us get together with the client stakeholders and make the project start as smooth and fast as we can. This article will help you understand how we facilitate a UX workshop at Outsourcify.

First what is a UX Workshop?
A UX Workshop is the meeting of designers and stakeholders who have expertise and experiences in the UX and the targeted market. It is the first phase to share ideas of users’ needs, knowledge of the market and try to find effective solutions together within a short amount of time.
We hold several types of workshops, depending on the project requirements, we suggest:
- Discovery workshops
- Technical workshops
- Design workshops
Discovery workshops
Basically when we have a large project, we adopt discovery workshops. The main goal of this workshop is to learn as much as possible about the clients’ businesses, objectives, users and competitors through the interviews with the clients. Clients know what they want for both the market and users. It helps us to make it easier to understand the needs and find effective solutions and suggestions to improve the user experience. We don’t involve much in technology and design within this type of workshop. The idea is to define a high level workflow of the application and then drill down into each workflows (user flows, statuses flows etc.).
After all these phases, we work on wireframes and prototypes of these defined workflows.
Technical workshops
Technical workshops are suitable and practical when the project doesn’t require much work on UI design i.e. when the project is about an admin facing panel which isn’t the interface facing public users, or when the clients want some upgrades of their existing applications. It lasts about 1 hour to define what are the business objectives and understand the goals and purposes. The interviews with the client consist of core questions such as business outlines and user centered questions.
Then more hours are allocated to defining the technical aspects of the project. The most beneficial part here is that customers usually know what are the needs of the market and know the functional aspects of the project. It helps us to understand the scope better and it reduces the potential risks later on in the project.
Design workshops
Design workshops are aimed to bring designers and stakeholders together to discuss the application’s current user journey, share understanding whether there are any major user pain points and find the effective solution for better user experience and define the right layouts to prepare for the visual design. We conduct activities such as empathy mapping, user journey mapping and creating personas to encourage participants in the workshop to think about users’ needs effectively. After effective ideas and solutions are clustered, we work on the prototype (wireframe) based on them.
Empathy mapping: We put together with all the necessary stakeholders and designers to help find users’ thoughts and feelings while they use their products and applications.
User journey mapping: We apply user journey maps to understand and enhance the user flow or create a new experience for the target users. We choose creating a persona to support this map. During the user journey mapping, stakeholders draw features, ideas or highlight specific features and leave feedback.
Why is the UX Workshop important?
The key point of the UX workshop is to bring different perspectives and ideas together from across designers and stakeholders about customers’(users) needs and problems and reduce the risk of unnecessary costs and losing time. Based on the agreed ideas through the workshop, we create a prototype representing a simplified site scheme (skeleton) which consists of main elements in the form of black and white blocks to help identify the direction of the design and save time.
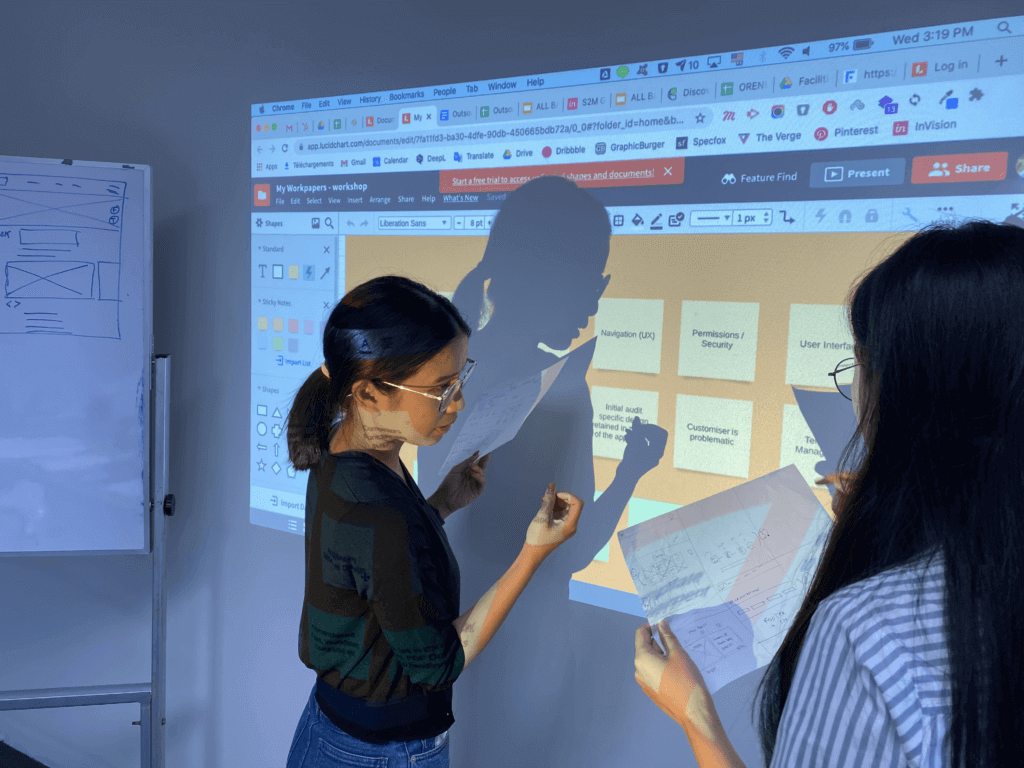
How we run a productive design workshop:
Phase 1: Initiation
Depending on the scope of the project i.e. which is big and requires discovery or design workshops, we like to split workshops into several short ones; first workshop of about 3 to 4h then several ones of 1h 30 to 2h max later in the process.
Phase 2: Planning a workshop
To run smoothly, we prepare for all the tasks we need to do beforehand at the workshop. In particular, we prepare briefs for stakeholders, invitations to participants and the meeting moment, materials to be displayed, and introduction pitch, etc.
Phase 3: Set challenge and objectives
We clearly articulate the goal of the UX workshop to participants. Within the workshop, we try to figure out the product and business inside, out and needs through the interaction and activities such as interviewing clients and writing down their ideas.
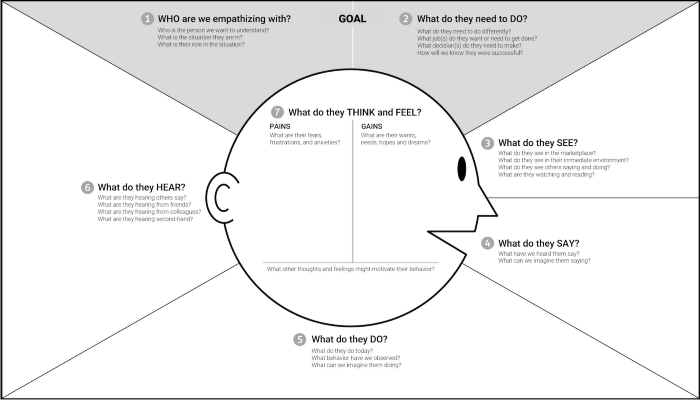
Phase 4: Thinking Exercise (Empathy Map)
Generally, we use thinking exercises for discovery and design workshops rather than for technical workshops. It is a process based on the Empathy Map Canvas tool which consists of Explain, Execute and Examine, we develop deep, shared understanding and empathy for users. We use it to help ourselves improve customer experience and to design better work environments. In addition, we conduct a competitor benchmarking exercise with a focus on functionality, look and feel through reviewing competitors to understand the functionality the design should have.

Phase 5: User Journey Mapping (Creating User Personas)
What are user personas?
Personas are fictional characters who embody specific key characteristics of target and/or current user groups and thus draw closer to them. They represent the different user types who might use a website or application.
These personas are drawn out of the user analytics data from the existing business or from the stakeholders’ knowledge of their target group (usually by conducting interviews with their potential users).
How to create personas?
We create user personas at the beginning of the work in order to have the users in mind throughout the design process, to be able to put ourselves into their position.
- Be aware of the user’s prior knowledge about the given area: Who is the product for. What do users know about similar products? What expectations do they have? All these need to be taken into account when designing the applications.
- Define the persona by starting with basic data and articulate more specifics to complete a picture of that persona. The basic data to start with is:
• Name
• Age
• Occupation
• Behavior - List the user needs and features with Experience Map. The Experience map is created from research gathered through stakeholders’ interviews and web analytics. The Experience map displays this research through storytelling and visualization. It presents perspective to show a user’s true experience.

Phase 6: Creating Sitemaps and Wireframes
We always start web / application design projects with a structure and a planning process based on the agreed ideas through the workshops. We don’t begin visual (UI) design work until the sitemap, wireframes and Information Architecture have been reviewed, discussed, modified and approved by team and clients.
What is a sitemap?
A sitemap is a list of all the pages that will be on a website which is depicted as a flowchart mostly. A sitemap helps to prioritize what content and pages are most important. Without a sitemap, the website will be unorganized.
What is a wireframe?
Wireframes are used early to establish the basic structure of a page before visual design and content is added. It is basically the skeleton of the project – like an architecture plan comes before starting the actual interior design. Wireframes allow us to build realistic, clickable proof of concepts that allow users to get a feel for what we’re building.
It is here to defined the Information Architecture (IA) which
What is Information Architecture?
As it’s self-explanatory, the Information Architecture is the structure of the content itself.
In other words, IA definition is the answer to one question: “what content to place and where?”. Of course it becomes more complex than that as we need here to consider all the previous researches on User Experience, personas, journeys etc.
This IA defines the hierarchy of the content, it is answered by going through a lot of questioning such as – “Following this user persona and journey, this or that title would be more interesting to place here or there” etc.
How to Wireframe a Website?
There are a number of wireframing tools to create wireframes quick and easy such as Adobe Xd, Figma, Sketch, Invision and etc. Our design team normally uses Adobe Xd when we work on the wireframe.
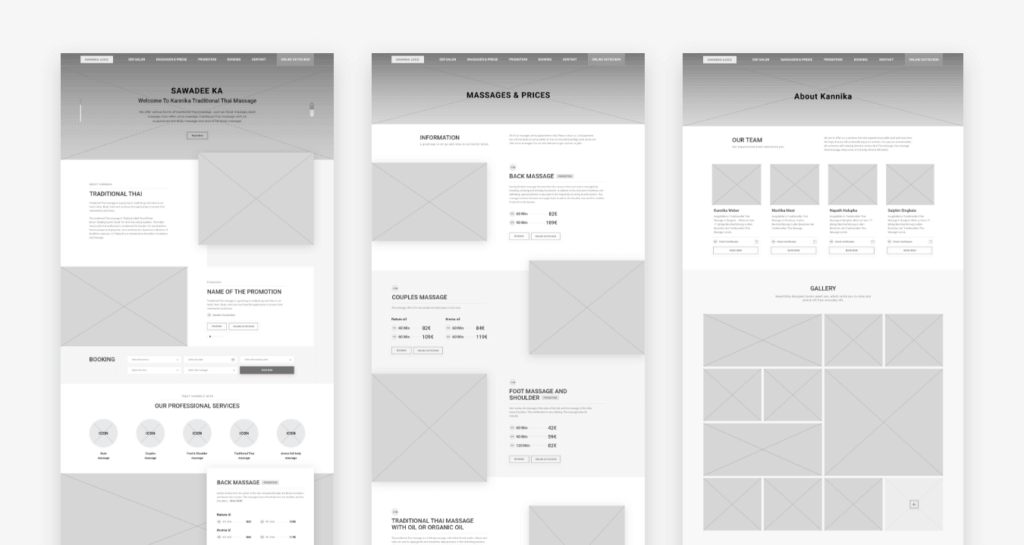
How we make wireframes:
- Focus on UX. A wireframe is not a UI design.
When we’re wireframing, we try to keep our minds up that wireframe isn’t about filling every page or loading the screen with all visual design components and focus on the user experience. It’s about knowing “Who are the main users, and how can we make the experience of using a website as seamless as possible for them?”. - Make it simple.
Wireframe is the early stage before visual design. We create the wireframe stays simple and shows how elements are laid out on the page and how the site navigation has to work by using simple rectangles and grayscale colors. - Summary of guidelines we keep in mind when we work on wireframe:
• Keep colors to grayscale: white, black, and the grays.
• Use a maximum of two generic fonts.
• Avoid Graphics (pictures, backgrounds, etc.). Try using simple rectangles and squares as placeholders with an “x”.
• Avoid using branding (logo, slogan, company themes, etc.)

Summary
For the final, we use the results and the information acquired prior to and during the workshops in order to move to the overall goal and start working on visual (User Interface) design. Therefore, this UI design is based on strong foundations out of all the insights, solutions and business expectation we’ve got from the workshop.
Thank you for reading! We hope this article was useful.
For more information about what we do, feel free to contact us. We’re ready to help you!