Vous l’avez peut-être déjà remarqué, mais nous avons mis à jour notre site Web. Nous avons opté pour quelque chose de complètement différent et nous avons créé de toutes pièces un nouveau thème WordPress qui est l’un des principaux services que nous offrons chez Outsourcify. Nous sommes très heureux de la façon du résultat et Google semble l’être aussi !
Concevoir un site Web pour se classer dans les moteurs de recherche
Cela implique qu’une fois que la conception du site est prête, d’écrire le code HTML/CSS sous une certaine forme. La façon de l’écrire est fondamentale car c’est le HTML lui-même qui joue un rôle important dans l’optimisation des moteurs de recherche.
C’est pourquoi nous avons l’intention de nous concentrer sur cette tâche : affiner le code afin de l’optimiser autant que possible. C’est quelque chose de très important pour la rapidité et l’ergonomie du site, mais aussi pour les moteurs de recherche et surtout Google. Une grande partie du référencement « on-site » ou « on-page » est basée sur ces techniques pour améliorer la vitesse et l’organisation interne d’une page web. Google accorde beaucoup d’attention à la technicité de votre site web.
Outils de référencement pour vérifier la performance de votre site web
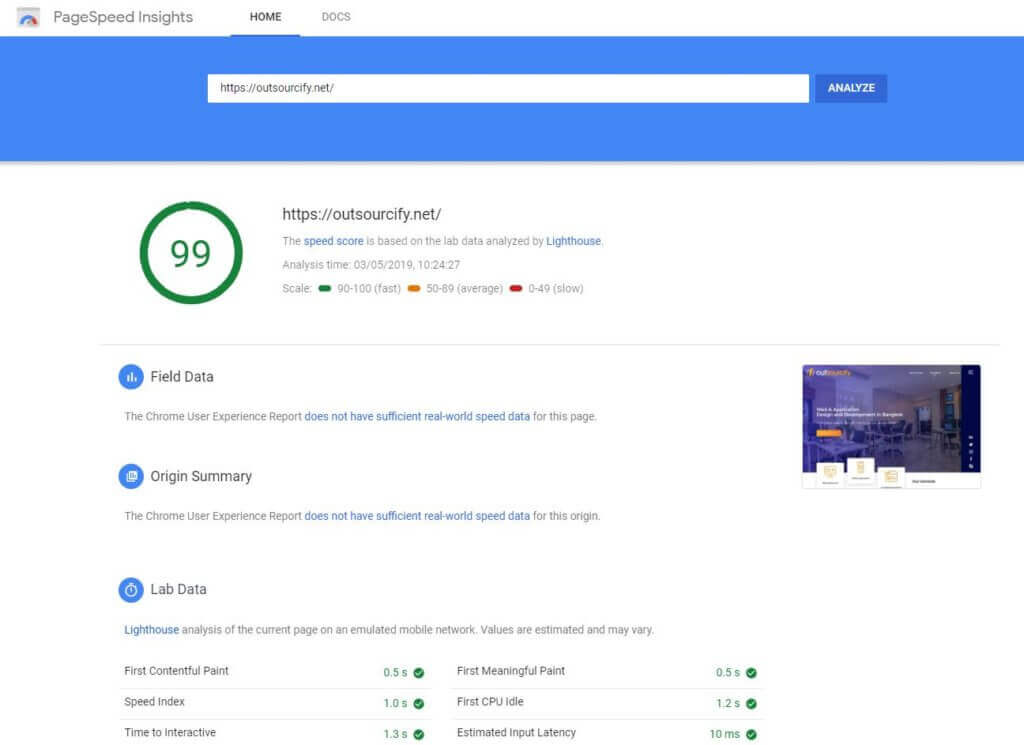
Vous avez beaucoup d’outils SEO pour analyser votre site Web, habituellement la page d’accueil vous donne un score pour juger de sa performance. L’un d’eux est PageSpeed Insights de Google, voici comment il évalue notre site :

La note de notre site Web est de 99, ce qui représente un très bon score. Cependant, il est difficile de savoir si cela signifie que Google nous donnera un score plus élevé lorsqu’il s’agit de classement sur les résultats des moteurs de recherche. Mais il est très probable que ce soit le cas, et c’est un objectif à atteindre pour tout processus de référencement pour que votre site web fonctionne efficacement.
Google pénalisait l’utilisation de ses propres services
Il s’avère qu’il y a seulement quelques semaines, il était très difficile de s’approcher de ces 100 % et que cela n’avait pas vraiment de sens. Google pénaliserait l’utilisation de certains de ses propres outils de site Web tels que Google Analytics ou encore la publication de vidéos YouTube. Le site Outsourcify atteindrait 75 à 80 avec l’ancienne méthode de calcul du score, qui n’était pas très explicite, même s’ils indiquaient leurs analyses et conseils sur la manière de mieux faire.
Peut-être que ce score de 99 aura changé quand vous lirez cet article, vous pouvez le consulter sur ce lien.
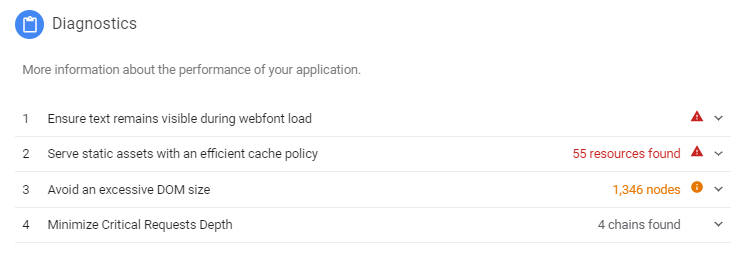
PageSpeed’s Insights vous propose des diagnostics sur les éléments à améliorer
Les résultats de PageSpeed donnent des diagnostics sur quelques points à corriger sur le site web, y compris sur la correction de la polices. On utilise cependant Google Fonts, ils devraient s’en charger !
La politique de mise en cache des actifs statiques est principalement une alerte sur les scripts que nous ne contrôlons pas, y compris depuis Hubspot (le CRM que nous utilisons) mais aussi Google Analytics et Crisp (chat sur le site, en bas à droite).
Je suppose que c’est la raison pour laquelle cela n’a pas d’impact significatif sur le score, mais seulement 1%.
Le troisième point concerne la taille de la page HTML, elle a 1346 noeuds (éléments dans l’arborescence de la page web) tandis que « Les ingénieurs du navigateur recommandent des pages contenant moins de ~1,500 noeuds DOM ». Juste en dessous de la limite, c’est pourquoi il est orange et n’a pas d’impact sur le score.

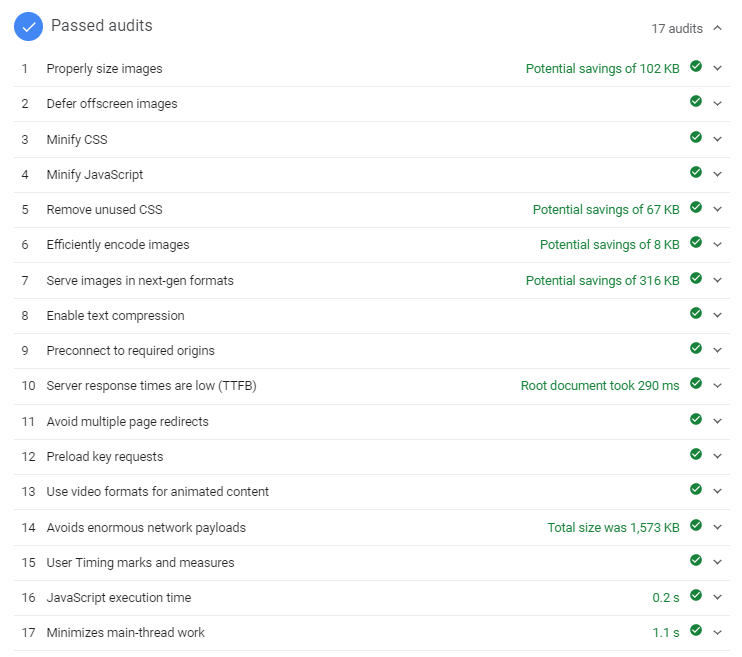
Audits réussis, tout ce que nous avons fait correctement pour obtenir ce score
C’est pourquoi nous abordons ici certains aspects que nous avons bien fait et sur lesquels votre site web devrait également se concentrer. Chez Outsourcify, vous pouvez être sûr que nous ferons de notre mieux pour atteindre les meilleures performances possibles. Ces normes changent régulièrement, ce qui explique pourquoi la maintenance d’un site web est un must.
Les PageSpeed Insights de Google expliquent en détail ce qu’il faut faire point par point pour obtenir un site web qui fonctionne bien. En entrant dans chacun d’eux, il faudrait un article en soi pour expliquer, nous essaierons dans d’autres articles de couvrir les principales actions à mettre en place.

Capture d’écran des audits réussis à partir des résultats de PageSpeed Insights.









