At Outsourcify, we are proud of having a team of experts who cover a wide range of disciplines revolving around the creation of websites. Among the services we offer, “design to WordPress” is one of our strong points.
For more than eight years, we have built up an excellent network of partnerships in the digital field. Regularly, we receive projects from web design agencies that trust us for the development of website projects they designed for their customers.
If you are looking for an agency that has a large team of experienced developers to turn your designs into HTML/CSS templates and then into a custom WordPress theme, here is an illustration of our collaborative process with a regular customer, a web design agency from France that provides us with several WordPress projects every month.
We selected this customer in this case study because we have a very clear and efficient collaboration with them, due to a long experience between both teams but also because of tight processes decided together which we will describe in this article.
Good news : A new project is to be developed
Step 1: Heads up
Every project starts with an email sent our way which informs us that a new website project is coming. The sooner the better so we can organize our team’s schedule and be sure to be ready on time and deliver on schedule. Most of the time we would know a few weeks in advance, as the requirements are gathered and design creative process just started that we will get to work on a new project.
At some point, we are usually given a brief on the project which can be a few lines in an email to describe the scope or directly all the details needed for us to start, depending on the level of urgency of this particular project. For a WordPress website, we’re usually interested in the number of screens to integrate to HTML/CSS, and then if the website has any specific features outside of the usual pages and articles.
Sometimes the design is already finalized, sometimes it’s only an approach to discuss the project more in details later. With this information we can set up a short meeting to discuss the project.
Step 2: Conf call to discuss details of the project
We organize a meeting with the company that wishes to work with us to develop their project, it usually takes the form of a video-conference meeting, with screen sharing which allows the project manager to go through the different screen designs and comment specific elements.
Usually already have a list of questions prepared in advance on topics such as:
- How should we handle responsive designs?
- What types of animations (i.e: hover over, menu on scroll, slide, animated svg) should be implemented?
- Should we take care of inputting the content? Should it be imported or manually added?
- Are there specific features to be implemented outside of the usual?
Step 3: We receive the source files
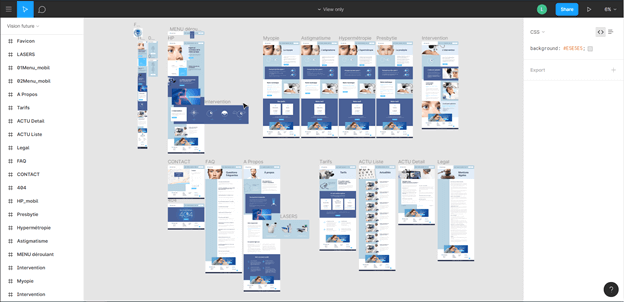
We receive and study with our partner the designs of the project. Lately, generally proposed under Figma, InVision Studio or Adobe XD, but it can still be Photoshop or Illustrator files.

Step 4: We create a proposal and quotation
Once the introduction is finished and the project is clear, we create a proposal for our partner with a timeline and a budget. Our timeline is always flexible, and we adapt it to the needs of our partner.
For WordPress websites, the proposal and price quotation usually follows our internal price tables which is based on our analysis of the website’s size and features and thus the amount of work required to build it. The number of screen is the main element, but also the complexity of the design.
There also many other considerations when creating the quotation, the extra features which are not inherent to the WordPress core, like custom posts and taxonomies, internationalization (i18n), importing or inputting the content. For projects outside of the usual corporate identity website, e-commerce, booking management, e-learning features or plugin development for example can be offered.
As we ourselves are experts in design, with a UX/UI team in-house, we are also able to provide our opinion on the design if our partner wishes, and sometimes help to adapt or expand the design. For example, we can create on our side the responsive designs by following the current UX and UI standards and the existing design guideline. We also usually take care of imagining and implementing the different CSS and Javascript animations.
Let’s get our hands dirty : WordPress project development
Step 5: Planning and organising the project
A project manager at Outsourcify generally handles the customer communication, the quotation process and then defines who in the team will take care of the development. Depending on the size of the project one or several developers are involved.
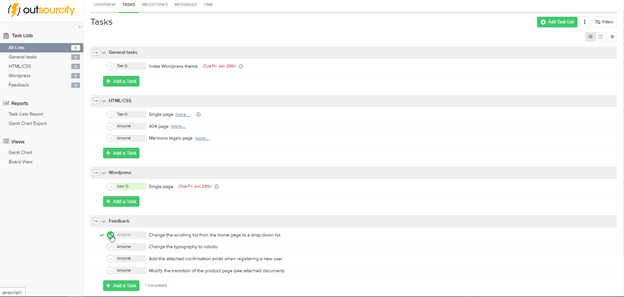
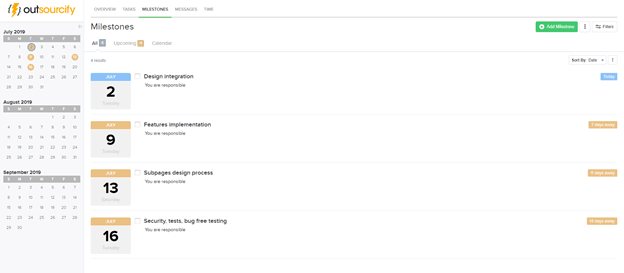
We use different communication tools for such project such as Teamwork, which holds tasks and milestone management, with interfaces similar to Trello (Kaban boards) but also task lists. TeamWork of course helps us track who is doing what in the company, and on each project what are the tasks planned and who should work on each. We also use RingCentral (formerly Glip) to handle direct chat communication, it’s exactly the same type of app as Slack but we prefer to use it internally, for historical reasons but also because it doesn’t lack anything we would need in Slack and contrary to Slack it’s free!
Face to face communications are also mandatory but planning tasks before hand is preferable to make sure everybody is on phase and leaving a message on a chat is often preferable to interrupting someone in the middle of something.

Step 6: And the magic starts
The project development usually consists in several steps, sometimes handled by different web developers. For a Design to WordPress project, it actually consist in 2 phases : “Design to HTML” and then “HTML to WordPress”, and we actually create 2 different Git repositories for each phase’s code.
- The integration in HTML/CSS of the designs, each screen sent is transformed into a HTML page, all share the same CSS. For most projects we would start from one of our internal starter kits with a Webpack task runner configuration which allows us to start directly with SCSS pre-processing, CSS and Javascript minification, as well as browser syncing and hot reloading. We also use Wepack plugins to easily create templates for reusable parts of each page, for example the header and footer.
- The implementation of the HTML as a custom WordPress theme then occurs or it can start before the HTML is finished and happen in parallel. It consists in installing WordPress on a local environment and creating a new custom theme. We also have starter kits for the WordPress theme. Next steps include configuring the CMS, creating the sitemap structure, all pages, the menus, the custom posts and fields, when needed configuring the internationalization. Then we can paste the HTML code into the WordPress templates and add the TWIG code (we use Timber!) to output the data.
We take care of 100% of the development from scratch in-house in our Bangkok office. We have mastered several technologies that we will have previously chosen with our partner.
Step 7: Internal tests and feedback at the end of each phase
We will have created several phases in the proposal, at the end of each phase we keep our partner informed of the project progress. He has direct access to the project in development, from where he can also see the progress by himself.
We always install the website on our test server to be in real online conditions, we usually link it with a subdomain from a domain we bough yourdesign.inconstruction.website where yourdesign is the name of the website. Of course this test server is not accessible to search engine crawlers.

Before we send anything to the client, we of course do intensive tests, including cross browser and cross devices testing.
At the end of the project, we take time to correct all the partner’s feedback, correct any bugs and any problems that may be encountered.
Last step: The project is completed
Once valid on both sides, we send the source files for implementation on the client server. It usually takes the form of an archive that includes the whole WordPress install, all plugins and theme, as well as the mySQL database script. A convenient way to export an entire WordPress is to use the Duplicator plugin which creates this kind of archive as well as a PHP script to install the website on any server.
If required, we also of course can take care of installing the website on its final production server, which can be any web server provided by the client or in many cases a web server we provide. We offer the best possible cloud hosting for WordPress as part of our Website Care offer which also includes support & maintenance.
We are always looking for new partnership opportunities and are open to any approach from like-minded companies and professionals who want to start a new business.